💻Computer/JavaScript
forEach , filter ,
Physical Coach
2022. 6. 8. 00:05
forEach

forEach() 는 array안의 각 item에 대해 function을 실행할 수 있게 해준다.
array.forEach(function) 식으로 활용되며,
위의 그림처럼 function을 따로 작성 후 () 안에 넣어도 되고,
() 안에서 펑션을 정의해도 된다.
function Hello(item){ console.log("hello", item)}
array.forEach(Hello)
해석: function Hello는 console에 hello + item 이라고 보여줄 것이다.
array의 각 item들에 function Hello를 실행시켜라.
=
array.forEach((item) => console.log("hello", item))
해석: array의 각 item들을 console에 hello를 +해서 보여줄 것이다.
filter

.fiter() 는 array안의 요소들 중에 true 인 것들만 표현할 수 있게 해준다. (false를 빼준다고 생각해도 좋을 것 같다.)
*array 안의 요소를 삭제할 때 많이 쓰인다.
작동방식은 array.fiter(function) 에서, array 안의 각 요소들을 foreach처럼 한번씩 function에 대입하여 true는 살리고, false는 죽이는 과정을 반복하여 값을 얻어낸다.

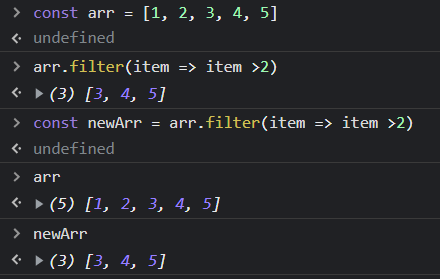
이때, 위의 그림 처럼, 해당 array 자체가 바뀌는것은 아니므로, 주의하거나 위와 같이 작업할 필요가 있다.
(arr에 filter을 했지만 여전히 arr은 그대로이다. 그래서 arr.filter의 값인 newArr을 새로 만들어 후에 활용하려 하는 모습이다.)